14.パスについて
ウェブサイトを作るようになると避けては通れない概念に「パス」というものがあります。
たとえば、リンクを挿入すると「../folder/index.html」といった感じで記述されますよね。
目的のファイルがどこにあるかを指定する場合に使うのですが、表記のしかたに決まりがあって最初のうちは、これがなかなかしっくりこないという方も多いはずです。

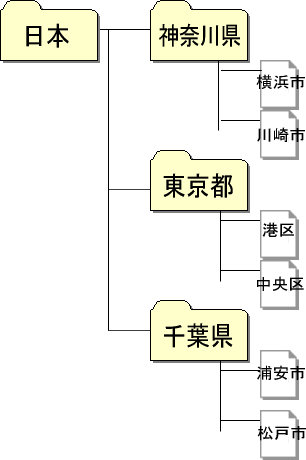
ここでは超簡単に理解できるよう、またまた事例を使ってお話します。左の図は日本という国をウェブサイトで表したものです。トップのフォルダに「日本」とありまして、その下には48都道府県のフォルダがぶら下がっていると思ってください。
各都道府県のフォルダの中には、各市区町村のページが作られています。
いま、あなたは東京都のフォルダの中にいると思ってください。フォルダの中には都内の市区のファイルがあるのが、よく見えています。
ところが、お隣の神奈川県のフォルダの中身にどんなファイルがあるのか見ることはできません。なぜなら、あなたは今「東京都」フォルダの中に入ってしまっているので、視界がさえぎられてしまっているからです。
では、神奈川県フォルダの中身を確認するにはどうしたらいいのでしょうか?
そうです。いったん、上の階層(フォルダ)へ移動することで「東京都」も「神奈川県」も「千葉県」も見渡すことができるようになります。そして、「神奈川県」フォルダの中へ移動することではじめて中身が確認できるようになるわけです。
ウェブサイトでファイルを参照するときにもこれと同じ考え方で、ファイルを指定します。
たとえば、東京都の港区ファイルから千葉県の浦安市ファイルへのリンクを設定しようと思ったら、浦安市ファイルが港区ファイルのある場所から見てどうやってたどり着くか、その道順を記してやらないといけません。
インターネットの決まりごとで、いま自分がいる場所を「.」で記し、自分がいる場所のひとつ上の階層は「..」で記すことになっています。
だから、港区ファイルから見て浦安市ファイルへたどり着くには、いったん上へあがってから、千葉県フォルダの中へ入らなければいけないので、この道順を記述するには
「../千葉県/浦安市」 となります。
これが「相対パス」と呼ばれるものです。
これに対して、「絶対パス」というものがありますが、これはよくご存知の 「http」で始まるURLのことです。
(例)http://www.yahoo.co.jp/
相対パスは、現在いる場所からの道順なので、いる場所が変われば道順も相対的に変わりますよね。
でも、絶対パスなら、どこから参照しようと唯一無二のものですから、常にかわりのない場所を指し示すことになります。だから、絶対的なパスというわけです。
ちなみに、パスは「path」と書いて「小道」とか「通り道」という意味です。
※「/」スラッシュはフォルダの区切りを表すもので、Windowsでは「¥」にあたります。