5.ホームページの構成
ここで、構成について説明する前にひとつ理解しておいて欲しいことがあります。
一般にホームページと呼ばれる場合、サイト全体のイメージをさしていると思います。
たとえば、ホームページビルダーとかホームページの運営とかって言いますよね。
でも、この表現の仕方はあまり正しくなのです。
正確にはホームページといったらそのサイトのトップページのことをいいます。
野球のホームベースと同じように、サイトの基本、あるいは看板となるページですね。
そして、ホームページ(トップページ)をはじめとするサイト全体のことは、ウェブサイトといって、ホームページ以外のページはウェブページというのが本当です。
慣れないと、ややこしいかもしれませんがこのサイトでもできるだけ正しい表現を使って説明します。
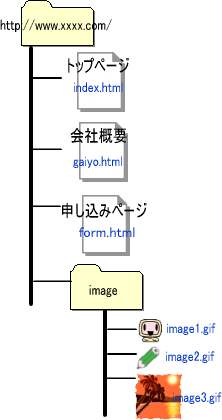
 ウェブサイトの構成をイメージで見てみると、左の図のような感じになります。
ウェブサイトの構成をイメージで見てみると、左の図のような感じになります。
何かに似ていませんか?
そうです。
Windowsでファイル管理をするときのエクスプローラーに似ていますね。
ウェブサーバーといっても、私たちが使っているパソコンと基本的には、同じです。だから、保存されているそれぞれのページや画像などの素材もこのようにフォルダに分類されているのです。
一番上のフォルダには、トップページ(index.html)をはじめとしたファイルがいくつか保存されています。そして、「image」フォルダには画像ファイルが保存されています。
ウェブページがWordなどのファイルと違う点は、1枚のファイル上に画像が貼り付けられてはいないという点です。
仮にブラウザで見たときに左図のトップページへ「image1」の画像が表示されているとしたら、それはブラウザがimageフォルダにあるimage1 という画像ファイルを読み込んで表示しています。
もちろんトップページには、画像を読み込みなさいという記述はしてあります。
具体的な設定は、ホームページビルダーで簡単にできます。
ウェブサイトの構造がどういうものかを理解しておいてください。