3Dアニメーションで商品写真を展開
トップ >> HotMediaクリエーター,デジすたマーカー2 インデックス
ここでは、ホームページビルダーに付属のツールであるHotMediaクリエーターで、商品などのイメージを3Dのアニメーションで表示させる方法を紹介します。
どんなことができるのかは、実際に見てもらった方が早いので、さっそくできあがりのイメージをお見せしますと、下の動画のようなことができます。
水晶が台の上でクルクル回っているだけじゃないかと思われるかもしれませんが、マウスポインタを動画に当てて左右にドラッグしてみると、動かした方向と動かす早さに合わせて回転するのが、確認できるかと思います。
※注:FireFoxでは、動画そのものが表示されていないかもしれません。その場合は、IEで閲覧して下さい。また、動画の再生にはJava Runtime Environmentがインストールされている必要があります。
この3Dアニメーションを作るには、あらかじめビデオカメラ等で撮影された動画を用意しておく必要があります。動画は、デジカメでも携帯電話で撮影したものでもOKですが、ファイル形式はAVIかMOV形式で保存しておきます。
※AVI形式のビデオは、圧縮形式をMicrosoft Video 1または Cinepak Codec by Radiusで出力されたものでないと、うまく読み込めない場合があります。
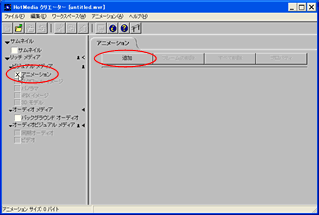
HotMediaクリエーターを起動(ホームページビルダーの「ツール」-「HotMediaクリエーターの起動」をクリック)したら、「アニメーション」欄にチェックを付け、「追加」ボタンをクリックします。

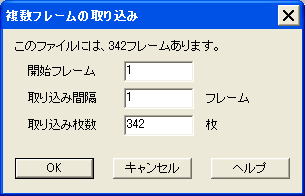
「ファイルを開く」ダイアログで、元となるビデオファイルを選択し、「開く」ボタンをクリックすると「複数フレームの取り込み」ダイアログが開きます。

「開始フレーム」は、何番目のフレームからはじめるかを指定できます。
「取り込み間隔」は、初期値で「1」になっていますが、この場合は、全てのフレームを取り込みます。「取り込み間隔」が1ならば、「取り込み枚数」には、全てのフレーム数が表示されます。
取り込み間隔が短いほどよりなめらかな表示になりますが、その分、ファイルサイズも大きくなり、Webで表示するときに時間がかかります。
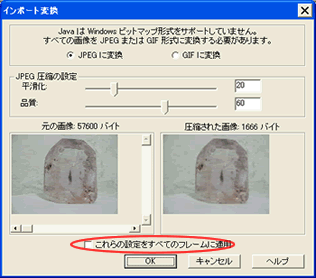
フレームの設定が済んだら「OK」ボタンを押します。すると、「インポート変換」ダイアログが開くので、画像の設定を行います。特にここの設定を変える必要はありませんので、「これらの設定を全てのフレームに適用」にチェックを入れて「OK」ボタンをクリックします。
しばらく待つと、自動的に変換されます。ビデオの時間やサイズによっては、時間がかかる場合があります。

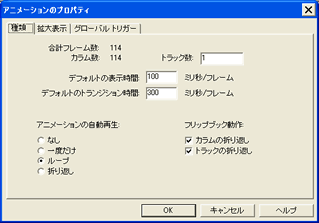
「プロパティ」ボタンをクリックすると、アニメーションの詳細な設定ができます。アニメーションの動きが遅すぎる場合は、「デフォルトの表示時間」や「デフォルトのトランジション時間」を短くします。

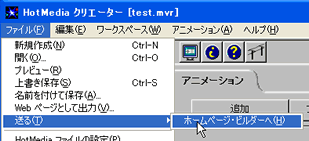
できあがったアニメーションをホームページへ挿入するには、「ファイル」-「送る」-「ホームページビルダーへ」をクリックします。

Flashが浸透してしまった今となっては、使い勝手の悪さも否めない事実ではありますが、安価なホームページビルダーの付属ソフトで、ここまでできるという手軽さでは、利用価値があるんじゃないかと思います。
この他にもアイディア次第で、いろいろなシチュエーションに応用できると思います。