ボタンを作る
ウェブアートデザイナーでは、ウィザードを使って簡単にボタンを作成することができます。
ボタン作成ウィザードを起動するには、「ボタンの作成」ボタン![]() をクリックします。
をクリックします。
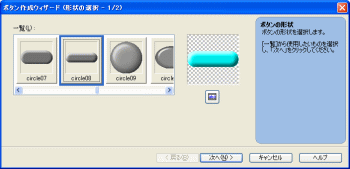
最初にボタンの形状を選択して、「次へ」ボタンで次へ進みます。

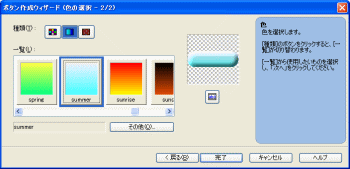
次にボタンの色を設定します。下の図では、グラデーションを使った色の設定をしています。
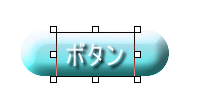
「完了」ボタンをクリックすると作成したボタンが表示されます。

ここで完成したボタンには、何も文字が入っていませんのでボタンに文字を表示します。
「文字」ボタン![]() をクリックして、ボタンに表示したい文字を入力します。文字をボタンの上にドラッグしてちょうど良い位置に配置します。
をクリックして、ボタンに表示したい文字を入力します。文字をボタンの上にドラッグしてちょうど良い位置に配置します。

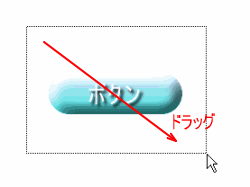
配置ができたら、ボタンと文字の2つのオブジェクトを下図のようにドラッグして選択します。

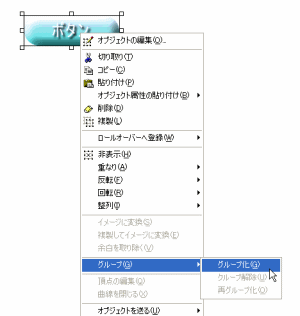
ボタンの上でマウスポインタを右クリックし、ショートカットメニューから「グループ」-「グループ化」とクリックします。
ボタンと文字の2つのオブジェクトが1つのオブジェクトして、グループ化されます。