画像をうまく配置する
画像を挿入するときは、挿入したい位置にカーソルを置いて、「画像ファイルの挿入」ボタン ![]() をクリックします。
をクリックします。
実際にホームページを作成する場合は、挿入した写真の横へ説明文などの文字を配置することが多いと思います。
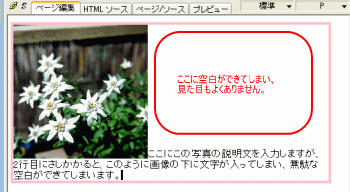
しかし、画像の横に文字を入力すると1行しか入らず、カッコ悪くなってしまいます。下の図は、画像を挿入し、その右側にそのまま文字を入力したところです。
2行目以降が、画像の下から開始されてしまい、無駄な空間ができてしまいます。

このようなときは、画像に回り込みの設定をこないます。
まず、画像を右クリックして表示されるショートカットメニューから「属性の変更」をクリックします。

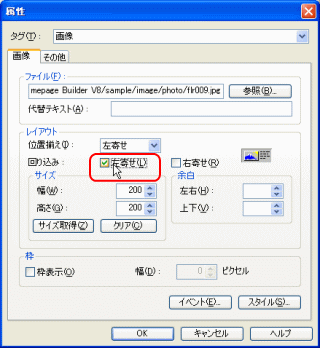
すると、次の画面のように「属性」ダイアログが現れます。
※画像をクリックして、「属性の変更」ボタン ![]() をクリックしても「属性」ダイアログを表示させることができます。
をクリックしても「属性」ダイアログを表示させることができます。

「属性」ダイアログの「レイアウト」の中に回り込みを設定するところがあります。
画像を左に寄せたいときは「左寄せ」、右に寄せたいときは「右寄せ」にチェックを入れます。
「余白」の設定のところでは、画像の上下や左右に余白を設けて、文字と画像があまりくっつきすぎないようにレイアウトを整えることができます。
余白のところで設定される単位は、「ピクセル」です。僕は、だいたい5(ピクセル)くらいの余白を空けるようにしています。
余談ですが、「代替テキスト」の欄には挿入した画像の説明文を入れます。ブラウザで表示したときにマウスポインタを画像に重ねると文字が現れることがありますが、それがここに入力された文字になります。
ユーザビリティ(利便性)の点から代替テキストを設定することは推奨されています。

設定が済んだら「OK」ボタンを押します。
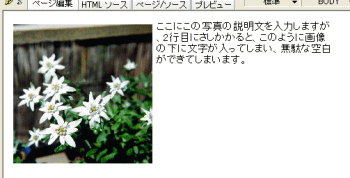
先ほどのダサイレイアウトとは、大違いなのは一目でわかると思います。
段落を変えたいときは、Shift + エンターで次の段落へ移ります。
画像の横ではなく、下へ文字を入力したいときは「Ctrl」+エンターキーを押します。
「改行」ダイアログが現れますので、「左寄せが終了する位置まで改行」を選択して「OK」をクリックします。